How To Create Frame Animation In Photoshop
- Photoshop User Guide
- Introduction to Photoshop
- Dream information technology. Make information technology.
- What'due south new in Photoshop
- Edit your first photograph
- Create documents
- Photoshop | Common Questions
- Photoshop system requirements
- Migrate presets, actions, and settings
- Get to know Photoshop
- Photoshop and Adobe services
- Piece of work with Illustrator artwork in Photoshop
- Substance 3D Materials for Photoshop
- Photoshop and Adobe Stock
- Use the Capture in-app extension in Photoshop
- Creative Deject Libraries
- Creative Cloud Libraries in Photoshop
- Use the Touch Bar with Photoshop
- Grid and guides
- Creating actions
- Undo and history
- Photoshop on the iPad
- Photoshop on the iPad | Common questions
- Go to know the workspace
- System requirements | Photoshop on the iPad
- Create, open up, and export documents
- Add photos
- Work with layers
- Describe and paint with brushes
- Brand selections and add masks
- Retouch your composites
- Piece of work with adjustment layers
- Adjust the tonality of your composite with Curves
- Apply transform operations
- Crop and rotate your composites
- Rotate, pan, zoom, and reset the canvas
- Piece of work with Blazon layers
- Work with Photoshop and Lightroom
- Get missing fonts in Photoshop on the iPad
- Japanese Text in Photoshop on the iPad
- Manage app settings
- Touch shortcuts and gestures
- Keyboard shortcuts
- Edit your image size
- Livestream as yous create in Photoshop on the iPad
- Correct imperfections with the Healing Brush
- Create brushes in Capture and utilise them in Photoshop
- Work with Photographic camera Raw files
- Create and work with Smart Objects
- Adjust exposure in your images with Dodge and Burn
- Photoshop on the web beta
- Common questions | Photoshop on the web beta
- Introduction to the workspace
- System requirements | Photoshop on the web beta
- Keyboard shortcuts | Photoshop on the web beta
- Supported file types | Photoshop on the spider web beta
- Open and work with cloud documents
- Collaborate with stakeholders
- Apply limited edits to your cloud documents
- Cloud documents
- Photoshop cloud documents | Common questions
- Photoshop cloud documents | Workflow questions
- Manage and work with cloud documents in Photoshop
- Upgrade cloud storage for Photoshop
- Unable to create or save a deject certificate
- Solve Photoshop deject document errors
- Collect cloud certificate sync logs
- Share access and edit your cloud documents
- Share files and comment in-app
- Workspace
- Workspace nuts
- Learn faster with the Photoshop Discover Panel
- Create documents
- Utilize the Touch Bar with Photoshop
- Tool galleries
- Operation preferences
- Use tools
- Touch gestures
- Impact capabilities and customizable workspaces
- Technology previews
- Metadata and notes
- Default keyboard shortcuts
- Bear on capabilities and customizable workspaces
- Identify Photoshop images in other applications
- Preferences
- Default keyboard shortcuts
- Rulers
- Show or hide non-printing Extras
- Specify columns for an paradigm
- Disengage and history
- Panels and menus
- Place files
- Position elements with snapping
- Position with the Ruler tool
- Presets
- Customize keyboard shortcuts
- Grid and guides
- Spider web, screen, and app blueprint
- Photoshop for design
- Artboards
- Device Preview
- Copy CSS from layers
- Slice spider web pages
- HTML options for slices
- Alter slice layout
- Work with web graphics
- Create spider web photo galleries
- Image and colour basics
- How to resize images
- Piece of work with raster and vector images
- Prototype size and resolution
- Acquire images from cameras and scanners
- Create, open up, and import images
- View images
- Invalid JPEG Mark mistake | Opening images
- Viewing multiple images
- Customize color pickers and swatches
- High dynamic range images
- Match colors in your epitome
- Catechumen between color modes
- Color modes
- Erase parts of an epitome
- Blending modes
- Choose colors
- Customize indexed color tables
- Epitome information
- Distort filters are unavailable
- About color
- Colour and monochrome adjustments using channels
- Choose colors in the Color and Swatches panels
- Sample
- Color mode or Image mode
- Colour cast
- Add together a provisional mode change to an action
- Add swatches from HTML CSS and SVG
- Fleck depth and preferences
- Layers
- Layer basics
- Nondestructive editing
- Create and manage layers and groups
- Select, grouping, and link layers
- Place images into frames
- Layer opacity and blending
- Mask layers
- Use Smart Filters
- Layer comps
- Move, stack, and lock layers
- Mask layers with vector masks
- Manage layers and groups
- Layer furnishings and styles
- Edit layer masks
- Extract avails
- Reveal layers with clipping masks
- Generate prototype assets from layers
- Work with Smart Objects
- Blending modes
- Combine multiple images into a grouping portrait
- Combine images with Auto-Blend Layers
- Align and distribute layers
- Copy CSS from layers
- Load selections from a layer or layer mask's boundaries
- Knockout to reveal content from other layers
- Layer
- Flattening
- Blended
- Background
- Selections
- Select and Mask workspace
- Make quick selections
- Get started with selections
- Select with the marquee tools
- Select with the lasso tools
- Select a color range in an image
- Adjust pixel selections
- Convert between paths and selection borders
- Channel basics
- Motility, copy, and delete selected pixels
- Create a temporary quick mask
- Save selections and alpha aqueduct masks
- Select the image areas in focus
- Indistinguishable, split, and merge channels
- Aqueduct calculations
- Selection
- Bounding box
- Image adjustments
- Perspective warp
- Reduce camera shake blurring
- Healing brush examples
- Export color lookup tables
- Adjust image sharpness and blur
- Understand color adjustments
- Utilize a Effulgence/Contrast adjustment
- Adjust shadow and highlight detail
- Levels adjustment
- Adjust hue and saturation
- Adjust vibrance
- Adapt color saturation in image areas
- Make quick tonal adjustments
- Employ special color furnishings to images
- Enhance your prototype with color residue adjustments
- High dynamic range images
- View histograms and pixel values
- Match colors in your image
- How to crop and straighten photos
- Convert a colour paradigm to black and white
- Adjustment and fill up layers
- Curves aligning
- Blending modes
- Target images for press
- Adjust color and tone with Levels and Curves eyedroppers
- Accommodate HDR exposure and toning
- Filter
- Blur
- Dodge or burn down prototype areas
- Brand selective color adjustments
- Replace object colors
- Adobe Photographic camera Raw
- Photographic camera Raw system requirements
- What'southward new in Photographic camera Raw
- Introduction to Camera Raw
- Create panoramas
- Supported lenses
- Vignette, grain, and dehaze effects in Camera Raw
- Default keyboard shortcuts
- Automated perspective correction in Camera Raw
- How to make non-subversive edits in Camera Raw
- Radial Filter in Camera Raw
- Manage Camera Raw settings
- Open, process, and save images in Camera Raw
- Repair images with the Enhanced Spot Removal tool in Camera Raw
- Rotate, crop, and adjust images
- Adjust color rendering in Camera Raw
- Feature summary | Adobe Camera Raw | 2018 releases
- New features summary
- Process versions in Camera Raw
- Brand local adjustments in Camera Raw
- Image repair and restoration
- Remove objects from your photos with Content-Aware Fill up
- Content-Aware Patch and Move
- Retouch and repair photos
- Correct paradigm baloney and racket
- Basic troubleshooting steps to fix nearly issues
- Image transformations
- Transform objects
- Arrange crop, rotation, and canvas size
- How to crop and straighten photos
- Create and edit panoramic images
- Warp images, shapes, and paths
- Vanishing Point
- Use the Liquify filter
- Content-aware scaling
- Transform images, shapes, and paths
- Warp
- Transform
- Panorama
- Cartoon and painting
- Paint symmetrical patterns
- Depict rectangles and alter stroke options
- Well-nigh cartoon
- Draw and edit shapes
- Painting tools
- Create and change brushes
- Blending modes
- Add colour to paths
- Edit paths
- Paint with the Mixer Brush
- Brush presets
- Gradients
- Slope interpolation
- Fill and stroke selections, layers, and paths
- Depict with the Pen tools
- Create patterns
- Generate a pattern using the Design Maker
- Manage paths
- Manage design libraries and presets
- Depict or pigment with a graphics tablet
- Create textured brushes
- Add together dynamic elements to brushes
- Gradient
- Paint stylized strokes with the Art History Brush
- Paint with a pattern
- Sync presets on multiple devices
- Text
- Work with OpenType SVG fonts
- Format characters
- Format paragraphs
- How to create type effects
- Edit text
- Line and character spacing
- Arabic and Hebrew type
- Fonts
- Troubleshoot fonts
- Asian type
- Create type
- Text Engine error using Type tool in Photoshop | Windows 8
- World-Ready composer for Asian Scripts
- How to add and edit the text in Photoshop
- Video and animation
- Video editing in Photoshop
- Edit video and animation layers
- Video and animation overview
- Preview video and animations
- Paint frames in video layers
- Import video files and epitome sequences
- Create frame animations
- Creative Cloud 3D Animation (Preview)
- Create timeline animations
- Create images for video
- Filters and effects
- Use the Liquify filter
- Use the Blur Gallery
- Filter basics
- Filter effects reference
- Add Lighting Effects
- Apply the Adaptive Wide Angle filter
- Use the Oil Pigment filter
- Layer effects and styles
- Apply specific filters
- Smudge prototype areas
- Saving and exporting
- Relieve your files in Photoshop
- Export your files in Photoshop
- Supported file formats
- Save files in graphics formats
- Move designs betwixt Photoshop and Illustrator
- Save and export video and animations
- Save PDF files
- Digimarc copyright protection
- Relieve your files in Photoshop
- Press
- Print 3D objects
- Print from Photoshop
- Print with color direction
- Contact Sheets and PDF Presentations
- Print photos in a picture package layout
- Print spot colors
- Duotones
- Print images to a commercial press press
- Improve colour prints from Photoshop
- Troubleshoot printing problems | Photoshop
- Automation
- Creating deportment
- Create data-driven graphics
- Scripting
- Process a batch of files
- Play and manage actions
- Add conditional deportment
- About actions and the Actions panel
- Tape tools in actions
- Add together a conditional fashion change to an action
- Photoshop UI toolkit for plug-ins and scripts
- Colour Management
- Understanding colour direction
- Keeping colors consistent
- Color settings
- Work with color profiles
- Color-managing documents for online viewing
- Color-managing documents when printing
- Colour-managing imported images
- Proofing colors
- Content authenticity
- Larn about content credentials
- Identity and provenance for NFTs
- Connect accounts for creative attribution
- 3D and technical imaging
- Photoshop 3D | Common questions around discontinued 3D features
- Creative Cloud 3D Animation (Preview)
- Print 3D objects
- 3D painting
- 3D panel enhancements | Photoshop
- Essential 3D concepts and tools
- 3D rendering and saving
- Create 3D objects and animations
- Epitome stacks
- 3D workflow
- Measurement
- DICOM files
- Photoshop and MATLAB
- Count objects in an image
- Combine and convert 3D objects
- 3D texture editing
- Suit HDR exposure and toning
- 3D panel settings
For Photoshop versions before than Photoshop CC, some functionality discussed in this article may be available only if you take Photoshop Extended. Photoshop does not have a separate Extended offering. All features in Photoshop Extended are part of Photoshop.
Frame animation workflow
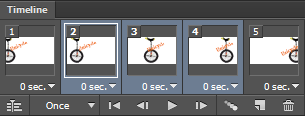
In Photoshop, you utilize the Timeline panel to create animation frames. Each frame represents a configuration of layers.

To create frame-based animations in Photoshop, use the following full general workflow.
If they are non already visible, open up the Timeline, and Layers panels. Make certain the Timeline panel is in frame animation mode. In the middle of the Timeline panel, click the downpointing arrow to choose Create Frame Animation and and so click the button side by side to the arrow.
Add a layer or convert the groundwork layer.
Considering a background layer cannot be animated, add a new layer or convert the background layer to a regular layer. Run into Convert groundwork and layers.
Add content to your animation.
If your animation includes several objects that are animated independently, or if you lot want to change the colour of an object or completely change the content in a frame, create the objects on separate layers.
Add together a frame to the Timeline panel.
Edit the layers for the selected frame.
-
Turn visibility on and off for different layers.
-
Change the position of objects or layers to make layer content move.
-
Alter layer opacity to make content fade in or out.
-
Change the blending mode of layers.
-
Add a style to layers.
Photoshop provides tools for keeping characteristics of a layer the same beyond frames. See Unifying layer properties in animation frames.
Add more frames and edit layers equally needed.
The number of frames you tin can create is limited merely by the amount of system retention available to Photoshop.
You lot can generate new frames with intermediate changes between ii existing frames in the panel using the Tween command. This is a quick way to make an object move across the screen or to fade in or out. See Create frames using tweening.
Set frame delay and looping options.
You tin assign a delay time to each frame and specify looping so that the blitheness runs once, a certain number of times, or continuously. Encounter Specify a delay time in frame animations and Specify looping in frame animations.
Use the controls in the Timeline panel to play the animation as you create information technology. Then use the Save For Web command to preview the animation in your spider web browser.
Optimize the animation for efficient download.
There are unlike options for saving your frame animation:
-
Save as an animated GIF using the Save For Web control.
-
Salve in Photoshop (PSD) format so y'all can do more than work on the blitheness afterward.
-
Save equally an image sequence, QuickTime movie, or equally split up files. See also Export video files or image sequences.
Add frames to an animation
Adding frames is the showtime step in creating an animation. If you lot have an image open, the Timeline console displays the paradigm as the first frame in a new animation. Each frame you add starts as a indistinguishable of the preceding frame. You then make changes to the frame using the Layers panel.
-
Brand sure the Timeline console is in frame animation mode.
-
Click the Duplicate Selected Frames push button
 .
.
Select blitheness frames
Earlier you tin work with a frame, you must select it as the current frame. The contents of the electric current frame announced in the document window.
In the Timeline panel, the current frame is indicated by a narrow border (inside the shaded selection highlight) effectually the frame thumbnail. Selected frames are indicated past a shaded highlight around the frame thumbnails.
Select one blitheness frame
-
Do one of the following in the Timeline console:
-
Click a frame.
-
Click the Select Next Frame push button
 to select the next frame in the serial every bit the current frame.
to select the next frame in the serial every bit the current frame. -
Click the Select Previous Frame button
 to select the previous frame in the serial equally the electric current frame.
to select the previous frame in the serial equally the electric current frame. -
Click the Select Start Frame button
 to select the first frame in the series every bit the current frame.
to select the first frame in the series every bit the current frame.
-
Select multiple blitheness frames
-
In the Timeline panel, do one of the following:
-
To select contiguous multiple frames, Shift-click a second frame. The second frame and all frames between the offset and second are added to the pick.
-
To select discontiguous multiple frames, Ctrl‑click (Windows) or Control-click (Mac Os) boosted frames to add those frames to the choice.
-
To select all frames, cull Select All Frames from the panel menu.
-
To deselect a frame in a multiframe selection, Ctrl-click (Windows) or Control-click (Mac OS) that frame.
-
Edit blitheness frames
-
In the Timeline console, select 1 or more frames.
-
- To edit the content of objects in blitheness frames, employ the Layers panel to modify the layers in the image that bear upon that frame.
- To modify the position of an object in an animation frame, select the layer containing the object in the Layers panel and drag information technology to a new position.
You can select and change the position of multiple frames. Nonetheless, if you drag multiple discontiguous frames, the frames are placed contiguously in the new position.
- To reverse the order of animation frames, cull Contrary Frames from the panel menu.
The frames you want to contrary practise not take to be contiguous; y'all tin can reverse any selected frames.
-
To delete selected frames, choose Delete Frame from the Timeline console carte or click the Delete icon
 , then click Yes to confirm the deletion. You can also drag the selected frame onto the Delete icon.
, then click Yes to confirm the deletion. You can also drag the selected frame onto the Delete icon.
Unify layer properties in animation frames
The unify buttons (Unify Layer Position, Unify Layer Visibility, and Unify Layer Style) in the Layers panel determine how the changes you brand to attributes in the active animation frame apply to the other frames in the same layer. When a unify button is selected, that aspect is changed in all the frames in the active layer; when that button is deselected, changes apply to simply the active frame.
The Propagate Frame ane option in the Layers panel also determines how the changes you brand to attributes in the first frame will apply to the other frames in the same layer. When information technology is selected, you can change an aspect in the showtime frame, and all subsequent frames in the agile layer will alter in relation to the showtime frame (and preserve the blitheness you have already created).
Unify layer backdrop
-
In the Timeline panel, change the aspect to 1 frame.
Propagate Frame ane
-
In the Layers console, select the Propagate Frame i option.
-
In the Timeline console, change the attribute for the showtime frame.
The changed attribute is practical (in relation) to all subsequent frames in a layer.
You can also propagate frames by Shift-selecting any sequent group of frames in the layer and changing an attribute in any of the selected frames.
-
Cull Animation Options from the Layers console carte, and and then choose one of the post-obit:
Automated
Displays the unify layers buttons when the Timeline console is open up.
Ever Testify
Displays the unify layers buttons whether the Timeline panel is open or closed.
Always Hide
Hides the unify layers buttons whether the Timeline console is open or closed.
Re-create frames with layer backdrop
To empathize what happens when you copy and paste a frame, retrieve of a frame as a duplicate version of an image with a given layer configuration. When you copy a frame, you copy the configurations of layers (including each layer's visibility setting, position, and other backdrop). When y'all paste a frame, you apply that layer configuration to the destination frame.
-
Select one or more than frames you lot want to copy in the Timeline panel.
-
Choose Copy Frame(due south) from the panel menu.
-
Select a destination frame or frames in the current animation or another blitheness.
-
Choose Paste Frame(southward) from the panel carte du jour.
-
Replace Frames
Replaces the selected frames with the copied frames. No new layers are added. The properties of each existing layer in the destination frames are replaced by those of each copied layer. When you paste frames between images, new layers are added to the image; however, just the pasted layers are visible in the destination frames (the existing layers are hidden).
Paste Over Selection
Adds the contents of the pasted frames as new layers in the image. When y'all paste frames into the aforementioned image, using this option doubles the number of layers in the image. In the destination frames, the newly pasted layers are visible, and the original layers are hidden. In the not-destination frames, the newly pasted layers are hidden.
Paste Before Selection or Paste After Selection
Adds the copied frames before or afterwards the destination frame. When you lot paste frames between images, new layers are added to the paradigm; however, but the pasted layers are visible in the new frames (the existing layers are hidden).
-
(Optional) To link pasted layers in the Layers panel, select Link Added Layers.
This pick works but when pasting frames into another document. Select it when y'all plan to reposition the pasted layers as a unit.
Create frames using tweening
The term tweening is derived from "in betweening," the traditional animation term used to describe this process. Tweening (also called interpolating) significantly reduces the time required to create blitheness effects such as fading in or fading out, or moving an element across a frame. Y'all can edit tweened frames individually later yous create them.
You use the Tween control to automatically add or modify a series of frames between two existing frames—varying the layer properties (position, opacity, or upshot parameters) evenly between the new frames to create the appearance of movement. For instance, if y'all desire to fade out a layer, fix the opacity of the layer in the starting frame to 100%; so fix the opacity of the same layer in the ending frame to 0%. When you tween between the two frames, the opacity of the layer is reduced evenly beyond the new frames.

-
To utilize tweening to a specific layer, select it in the Layers panel.
-
Select a single frame or multiple face-to-face frames.
-
If y'all select a single frame, yous cull whether to tween the frame with the previous frame or the next frame.
-
If you lot select ii contiguous frames, new frames are added between the frames.
-
If you lot select more than than two frames, existing frames between the first and last selected frames are altered past the tweening performance.
-
If you lot select the kickoff and last frames in an animation, these frames are treated as face-to-face, and tweened frames are added after the last frame. (This tweening method is useful when the blitheness is set to loop multiple times.)
-
-
-
Click the Tweens button
 in the Timeline panel.
in the Timeline panel. -
Cull Tween from the panel menu.
-
-
Specify the layer or layers to exist varied in the added frames:
All Layers
Varies all layers in the selected frame or frames.
Selected Layer
Varies only the currently selected layer in the selected frame or frames.
-
Specify layer properties to exist varied:
Position
Varies the position of the layer's content in the new frames evenly betwixt the beginning and catastrophe frames.
Opacity
Varies the opacity of the new frames evenly between the get-go and ending frames.
Effects
Varies the parameter settings of layer furnishings evenly between the start and ending frames.
-
If you lot selected a single frame in step 2, cull where to add together frames from the Tween With carte du jour:
Adjacent Frame
Adds frames betwixt the selected frame and the following frame. This option is not available when you select the terminal frame in the Timeline panel.
Get-go Frame
Adds frames between the last frame and first frame. This option is available only if you select the final frame in the Timeline panel.
Previous Frame
Adds frames between the selected frame and the preceding frame. This option is not bachelor when you select the first frame in the Timeline console.
Last Frame
Adds frames between the offset frame and terminal frame. This option is available merely if you lot select the offset frame in the Timeline panel.
-
In the Frames To Add box, enter a value, or use the Up or Down Arrow primal to choose the number of frames. (This pick is not bachelor if you selected more than than two frames.)
Add a new layer for each new frame
The Create New Layer For Each New Frame command automatically adds a new layer visible in the new frame but hidden in other frames. This option saves fourth dimension when you are creating an animation that requires you to add a new visual chemical element to each frame.
-
Choose Create New Layer For Each New Frame from the Timeline panel menu.
A check marker indicates that the option is turned on.
When you create a new layer, it is visible in all animation frames past default.
-
To show new layers only in active frames, deselect New Layers Visible In All Frames from the Timeline console menu.
-
To hide a layer in a specific frame, select the frame, and so hide the desired layer in the Layers panel.
Specify a filibuster fourth dimension in frame animations
You tin specify a delay—the time that a frame is displayed—for single frames or for multiple frames in an animation. Filibuster time is displayed in seconds. Fractions of a second are displayed every bit decimal values. For case, i-quarter of a 2d is specified as .25. If y'all prepare a delay on the current frame, every frame you create after that will retrieve and employ that delay value.
-
Select one or more than frames in the Timeline console.
-
Click the Delay value below the selected frame to view the popular‑up menu.
-
-
Choose a value from the pop‑up menu. (The terminal value used appears at the bottom of the menu.)
-
Cull Other, enter a value in the Gear up Frame Delay dialog box, and click OK. If you selected multiple frames, specifying a delay value for ane frame applies the value to all frames.
-
Cull a frame disposal method
The frame disposal method specifies whether to discard the current frame earlier displaying the side by side frame. You select a disposal method for animations that include background transparency to specify whether the current frame will be visible through the transparent areas of the side by side frame.

A. Frame with background transparency with Restore To Background optionB. Frame with background transparency with Do Non Dispose option
The Disposal Method icon indicates whether the frame is set to Practise Not Dispose![]() or Dispose
or Dispose![]() . (No icon appears when Disposal Method is fix to Automatic.)
. (No icon appears when Disposal Method is fix to Automatic.)
-
Select a frame or frames for which you want to choose a disposal method.
-
Right-click (Windows) or Control-click (Mac Os) the frame thumbnail to view the Disposal Method context menu.
-
Cull a disposal method:
Automatic
Determines a disposal method for the current frame automatically, discarding the electric current frame if the next frame contains layer transparency. For virtually animations, the Automatic option (default) yields the desired results.
To preserve frames that include transparency, select the Automatic disposal option when you lot are using the Redundant Pixel Removal optimization pick.
Practice Non Dispose
Preserves the electric current frame as the next frame is added to the display. The current frame (and preceding frames) may show through transparent areas of the next frame. Use a browser to come across an accurate preview of an animation using the Do Not Dispose option.
Dispose
Discards the current frame from the display before the next frame is displayed. Only a single frame is displayed at any fourth dimension (and the current frame does not announced through the transparent areas of the next frame).
Specify looping in frame animations
You select a looping option to specify how many times the blitheness sequence repeats when played.
-
Click the Looping Option Selection box at the lower-left corner of the Timeline panel.
-
Select a looping option: Once, three Times, Forever, or Other.
-
If you selected Other, enter a value in the Set Loop Count dialog box, and click OK.
Looping options can also be set in the Save for Web dialog box.
Delete an entire animation
-
Choose Delete Animation from the Timeline console menu.
Source: https://helpx.adobe.com/photoshop/using/creating-frame-animations.html
Posted by: halseydenerivery99.blogspot.com

0 Response to "How To Create Frame Animation In Photoshop"
Post a Comment